Organizar dados hoje de forma bonita e que não assuste as pessoas acaba sendo um desafio para muitos desenvolvedores. Existem muitas APIs para nos ajudar nessa tarefa, hoje vamos conhecer uma que esta sendo muito usada devido a sua agilidade e claro, por levar o logo da Google.
Essa API alem de ser uma mão na roda, tem algumas vantagens, como você poder gerar os gráfico em SVG e poder pre-compilar os dados (no caso para gráfico gigantes), no próprio servidor da Google, alem de deixar o seu dashboard com algumas funções e com aquela cara amigável que o Google Analytics tem.
Bem para começar a utilizar nela, so precisamos importar ela direto do servidor para o nosso site:
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
Agora dentro de uma nova tag script, vamos carregar qual tipo de gráfico precisamos:
google.load('visualization', '1.0', {'packages':['corechart']});
Notem que não precisamos declarar o objeto “google”, dentro do pacote que importamos ele já esta como obj static ,funcionando como uma especie de singleton, assim ele só carrega e compila os pacotes que enviamos, isso acaba economizando e muito a memoria do navegador, já que ele nunca vai carregar tudo.
No caso do método load, primeiro passamos o parâmetro “visualization”, que se encarregar de carregar os pacotes gráfico do google, logo em seguida passamos qual a versão que vamos usar, no caso a “1.0”, a versão atual dessa lib e por ultimo quais packages vamos importa, vamos pegar o ‘corechart’ que seria o pacote de gráficos mais simples.
So depois que a função terminar de carregar os pacotes que chamamos, que poderemos montar o gráfico, como não sabemos quanto tempo isso demora, podendo ter variações por conta da conexão do usuário e para a pagina não ficar travado enquanto esperamos, essa API tem um função de callback
google.setOnLoadCallback(desenharMeuGrafico);
Com essa chamada de callback, vamos enviar qual ação sera tomada depois que tudo foi carregado, podemos criar uma chamada dentro dela ou informar um nome de função, vamos informa o nome da funções, que vai ser chamar “desenharMeuGrafico”.
Agora precisamos criar a função de nome “desenharMeuGrafico”:
function desenharMeuGrafico() {
var grafico = new google.visualization.DataTable();
grafico.addColumn('string', 'valores');
grafico.addColumn('number', 'fatia');
grafico.addRows([
['fatia 1', 3],
['fatia 2', 1],
['fatia 3', 1]
]);
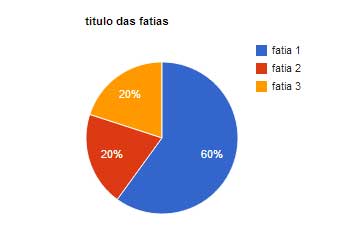
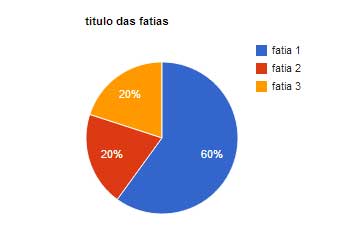
var opcao= {'title':'titulo das fatias',
'width':400,
'height':300};
var desenho= new google.visualization.PieChart(document.getElementById('div_grafico'));
desenho.draw(grafico, opcao);
}
Como essa função só vai ser chamada depois que se tem certeza que todas as libs foram carregadas, podemos colocar toda a parte para gerar e compilar dados nela.
Primeiro estaremos iniciando a variável “grafico”, com isso setamos quais colunas e dados que vamos mostrar no gráfico, depois criamos a variável “opcao”, aonde passamos qual o tamanho e o titulo do nosso gráfico.
Agora vamos criar a variável “desenho”, nela escolhemos o tipo de gráfico para ser renderizado, no caso escolhemos o “PieChart” que seria o famoso gráfico pizza e logo em seguida passamos como parâmetro o objeto da DIV aonde queremos que o gráfico fique.
Nesse trecho de código, fizemos apenas um gráfico usando apenas os recursos mais básicos que essa API oferece, se olharmos a documentação dela mais afundo, podemos notar que temos infinitas possibilidades com ela, como animações e prever eventos em cima dos gráfico que criamos, com isso podemos fazer Dashboards cada vez mais interativos.








Average Rating